워드프레스 에서는 Ad Inserter 플러그인을 사용하면 애드센스나 쿠팡파트너스 배너 등을 원하는 위치에 쉽게 배치할 수 있습니다.

뿐만 아니라 데이블, 알리익스프레스, 아마존 등등 여러 제휴사의 광고 코드나, 직접 이미지를 제작하여 배너를 띄우기도 아주 쉬운데요.
Ad Inserter 플러그인을 이용하여 광고 배치를 하는 방법을 알아보겠습니다.

Ad Inserter 플러그인 설정 방법
Ad Inserter 플러그인은 광고 배치 뿐만 아니라 ads txt 삽입, header & footer에 스크립트 삽입, 등등 많은 기능이 있는 플러그인 입니다.
애드센스 블로거가 많이 사용하는 기능 몇 가지를 살펴보겠습니다.
워드프레스 관리자 화면 > 설정 Ad Inserter 순서로 플러그인에 접근할 수 있습니다.
Ads txt 넣기
애드센스 승인을 받으면 ads.txt 파일에 게시자 id를 추가하세요 라는 메세지가 나타납니다.
이때 Ad Inserter 플러그인을 이용하여 쉽게 해결할 수 있습니다.

애드센스 사이트에서 ads.txt 파일을 다운 받아서 열어보면, 한 줄 정도의 내용이 있습니다.
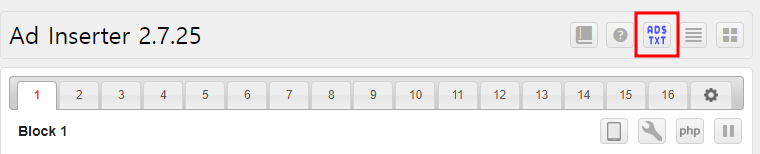
이 내용을 복사하여 플러그인의 ADS TXT 칸에 넣어주면 완료됩니다.

개인적으론 이 과정을 진행하지 않아도 애드센스 수익에는 아무 지장이 없었지만, 빨간 경고창이 신경쓰이는 분들은 ads.txt 등록 하시는걸 추천합니다.
Header & Footer 광고 스크립트 넣기
애드센스나, 구글 서치콘솔, 애널리틱스, 네이버 서치어드바이저 등 검색엔진에서 내 사이트인지 확인하는 소유권 확인용 스크립트 등을 사이트의 <head></head> 섹션에 삽입해야 하는 경우가 있습니다.
이 경우 보통은 header and footer와 같은 플러그인을 사용하여 스크립트를 넣게 되는데, Ad Inserter 플러그인을 사용한다면 자체적으로 해결이 가능합니다.
워드프레스는 한 개라도 플러그인을 줄이는 것이 좋기 때문에 속도 적인 측면에서 도움이 될 수 있습니다.

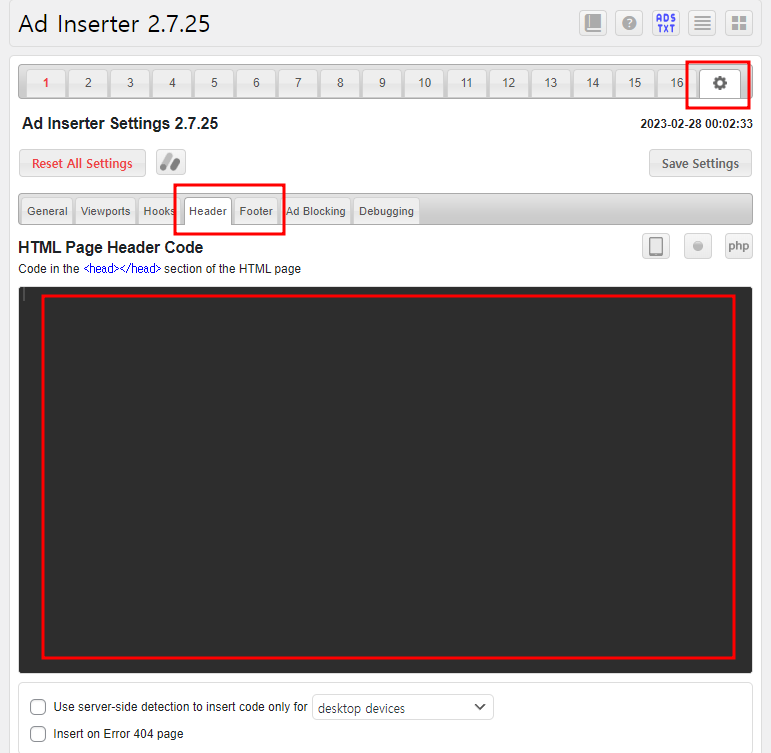
플러그인 우측 상단 톱니바퀴 모양을 클릭하면 Header 섹션을 선택할 수 있습니다.
선택 후 검은 화면에 필요한 스크립트를 넣고 save settings 를 눌러 저장을 완료할 수 있습니다.
애드센스 광고 넣기
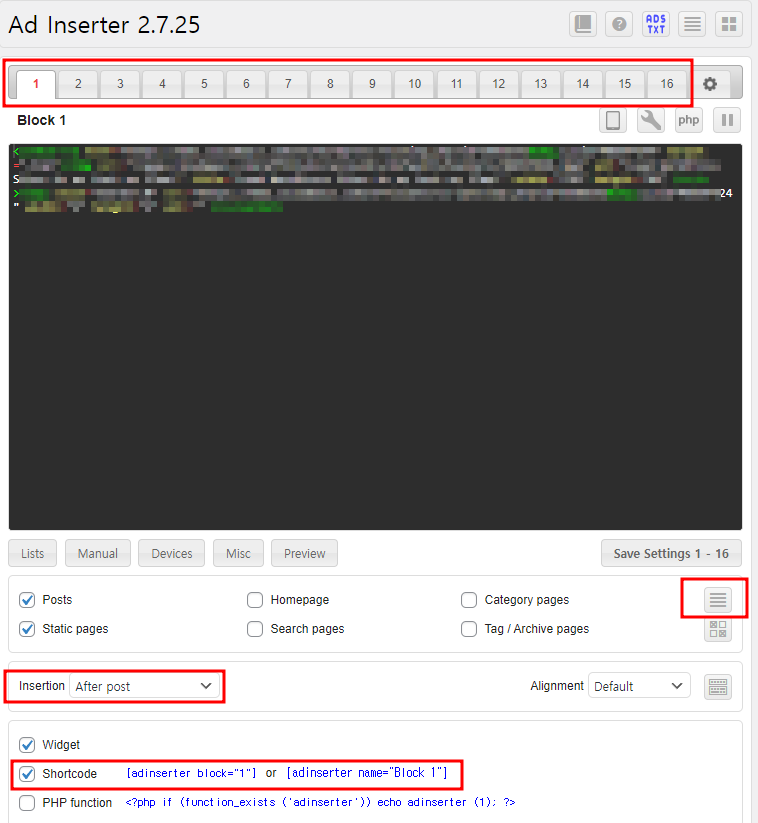
Ad Inserter 플러그인의 핵심 기능 광고 배치 기능을 살펴보겠습니다.

16개의 슬롯에 각각 다른 광고 코드를 넣어서 사용할 수 있습니다.
Insertion 이라고 표시된 부분은 광고가 노출되는 위치를 선택하는 메뉴입니다.
각 위치에 대한 설명은 우측에 조그맣게 줄 네개짜리 아이콘을 선택하면 그림으로 쉽게 알 수 있습니다.

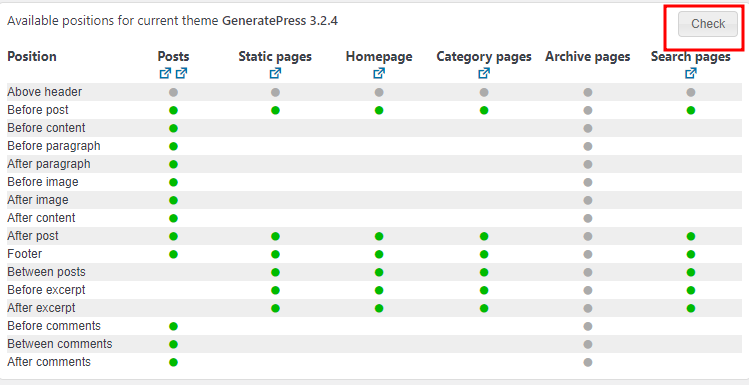
줄 네개짜리 아이콘을 누르면 위와 같은 화면이 나오는데 체크 버튼을 누르면 사이트에서 사용 가능한 광고 위치를 확인할 수 있습니다.
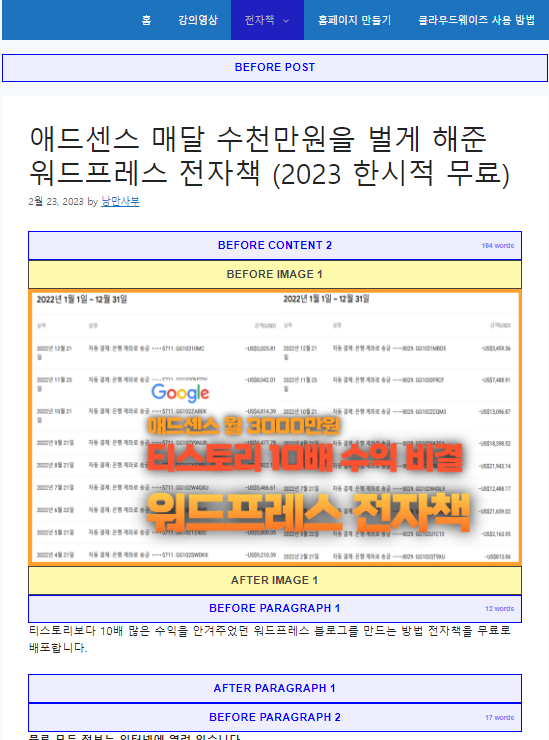
Posts 바로 아래 파란색 새창으로 열기 버튼을 누르면 각각 위치가 어디에 해당하는지 그림으로 알 수 있습니다.

제 사이트에서는 이런 식으로 표현해 주네요.
마지막으로 Shortcode 항목에 체크하면 본문 중 원하는 위치에 광고를 배치할 수 있습니다.

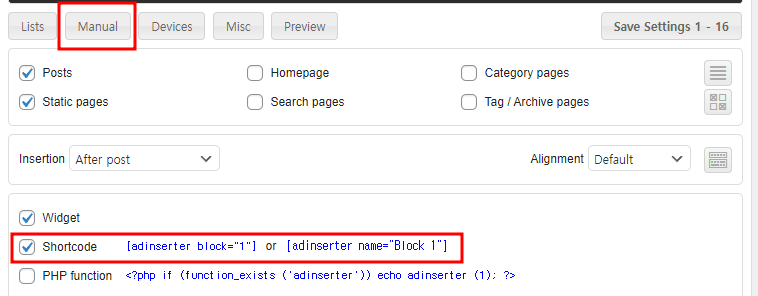
Manual > Shortcode 항목에 체크하여 기능을 활성화 시키면, 글쓰기 화면에서 숏코드를 불러와 광고 배치를 할 수 있습니다.
편집기에서 adinserter block=”1″ (대괄호 포함해서 넣어야 함)이라고 입력하면 해당 위치에 광고가 나타납니다.
광고 세부 설정
이 밖에도 원하는 카테고리의 글에서만 광고를 나오게 한다던지, 원하는 기기(데스크탑, 모바일)에서만 광고가 나오게 하는 등의 세부 설정이 가능합니다.
각 메뉴를 살펴보시면 다양한 기능들이 있으니 한번씩 살펴보시는걸 추천합니다.
크롬 브라우저의 한글 번역 기능을 이용하면 편리합니다.
이미지 배너 넣기
광고 코드 뿐만 아니라 이미지를 직접 제작하여 클릭시 내가 원하는 곳으로 이동하게끔 배너를 만들 수도 있습니다.
핸드폰 사전예약과 같은 행사때 사용하면 좋은 효과를 기대할 수 있습니다.
미리캔버스와 같은 이미지 제작툴로 간단한 배너를 만든 후에, 원하는 링크를 넣어서 사용합니다.
광고 스크립트를 넣는 대신, html 태그를 넣어서 내가 만든 이미지 주소와, 링크를 넣어서 배너 형태로 출력해 보겠습니다.
<a href=’링크(쿠팡파트너스 등)’ target=’_blank’ rel=’noopener’><img src=’이미지주소(url)’ alt=’키워드’>키워드 또는 들어갈 내용</a>
이미지를 만들어 내 워드프레스의 미디어 라이브러리에 업로드 하여 이미지 주소(url)를 복사한 뒤, 위 코드에서 바꿔서 사용해 주세요.
키워드 라고 써있는 부분도 원하는 내용으로 바꿔서 넣어주시면 됩니다.
마치며
워드프레스는 플러그인을 통하여 다양한 기능을 구현할 수 있습니다.
하지만 멋지고 화려한 사이트는, 사실 방문자의 입장에서는 신경 쓰지 않는 경우가 많은데요.
대부분의 사용자가 모바일 환경이기도 하기 때문입니다.
플러그인은 최대한 가볍게, 꼭 필요한 것들만 설치하는 것이 사이트를 가볍고 쾌적하게 유지하는 지름길 입니다.
사이트를 꾸미는 것보다는, 콘텐츠에 더욱 집중하셨으면 좋겠습니다.


콘텐츠에
집중하라는 내용이 좋습니디.